MyFitnessPal latest web service to suffer a data breach
From MyFitnessPal
What Happened?
On March 25, 2018, we became aware that during February of this year an unauthorized party acquired data associated with MyFitnessPal user accounts.
What Information Was Involved?
The affected information included usernames, email addresses, and hashed passwords – the majority with the hashing function called bcrypt used to secure passwords.
Just my perception or are the bad guys winning with frequency of these breaches, and some high profile companies that we trust and think should be able to defend better against this sort of thing?
Am off to change some passwords😕
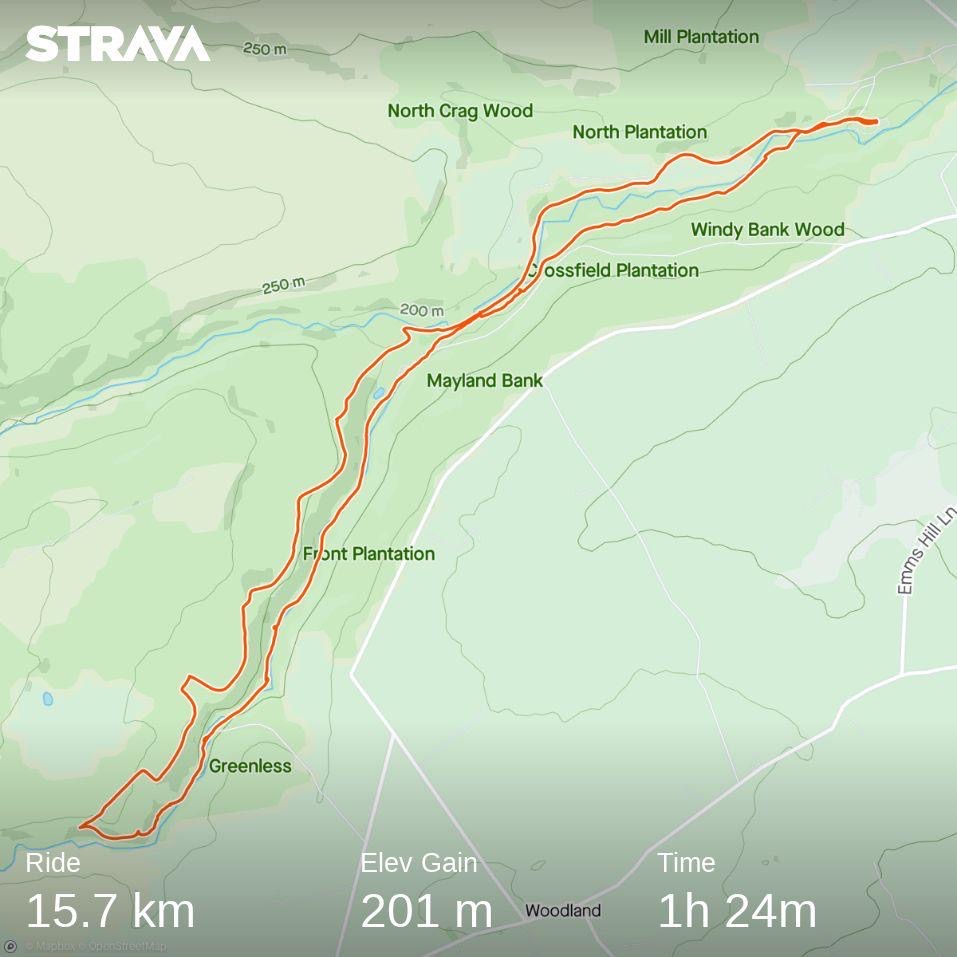
Don’t mess with your noggin
Today saw a perfect example why we don’t dick about with head injuries in rugby.
A fairly innocuous head to grass bounce, a little dazed, back on their feet “I’m fine go the calls from player, team mates and coaches” all full of ego (in the men’s game at least) and they crack on. Except today was a ladies game, the physio was straight on, accepted what I’d seen and player didn’t protest much and went off – the correct outcome.
20 minutes later, match now over, she got up from the subs bench to walk back to the clubhouse, 5 minutes after that she was unconscious on the pitch and fitting with an ambulance en route, a very serious, and scary incident – now just imagine if she’d played on and took another knock?
Kids, Ladies, Adults – doesn’t matter, if you suspect anything then get them off, go through the RTP, and watch for symptoms.
PS: This post is in the present tense but have delayed posting it until I’ve heard back from the team in question to be sure on the outcome, which am glad to announce was an overnight stay and she was back home by Monday 👍
Thank you – the only words as a parent you should say to the coach? – more thoughts
I shared this earlier in the week, but thought I’d give this a little more reflection. At the end of the day in the majority of cases the coaches are unpaid volunteers, these are just people that want to help.
What this doesn’t mean is they are the best at the role, and quite often they are the only ones who will take it on. First ones there, last ones to leave, giving up more time and personal costs for coaching courses, first aid courses, red tape courses – all trying to be the best they can be, even if they aren’t the best (and most of us never claim to be).
I’m lucky that I have a team of volunteers to share my workload, all as enthusiastic as me, and pretty much have a good balance of skills and abilities between us to cover all that we need – so the kids win, but some groups are not as lucky.
So yes, please say thank you, or better yet say thank you, and ask if we need any help, and do what you can too – and to my co-coaches ‘Thank You’
Source: Thank you – the only words as a parent you should say to the coach? – Working with Parents in Sport
Build Your First Game with MonoGame: Getting Started
Always fancied creating a computer game? Got a Windows PC or a Mac and a semi logical brain? – Go Nuts ….
Game development is what got many developers into programming. But how many of us actually ever learned how to create games? Creating games can be challenging, but it doesn’t have to be that way! MonoGame is a cross-platform gaming framework based on Microsoft’s XNA framework that’s extremely easy to learn …
Source: Build Your First Game with MonoGame: Getting Started
Simple Cross-Platform File IO for iOS, Android, and Windows
One of the biggest challenges in Cross Platform Mobile App Development is implementing a mechanism of performing simple tasks on each diverse platform, such as reading a config file on app launch, when you know that each platform will store this file in a different location, have a preference for different file formats, and have different permission mechanisms for reading and writing. This plugin helps nail most of those issues.
Most mobile applications need to interact with the underlying file system. Be it building a database or caching data, some understanding of how file systems work on target platforms is required. If you’re working with multiple platforms, not only does this require understanding of how each individual file system works, but also how to work with the file system from shared code.
The File System Plugin for Xamarin and Windows reduces the underlying file system complexities for each platform into a cross-platform file IO API for iOS, Android, and Windows, making it extremely easy to work with the file system from shared code. In this blog post, you will learn how to use the File System Plugin for Xamarin and Windows to create, edit, and delete files and directories from shared code.
Introduction to the File System Plugin for Xamarin and Windows
Similar to desktop operating systems, mobile operating systems each have their own file system. Building applications that target multiple operating system requires knowledge of not just one file system, but the underlying file system for each platform. Another barrier when working with file systems is the inability to use code that talks to individual file systems in shared code. A common solution to this problem is to use preprocessor directives (#ifdefs) to access platform-specific features, but this won’t work with PCLs and results in messier code.
Plugins for Xamarin expose platform-specific functionality via a cross-platform API that can be consumed from a Portable Class Library or Shared Project, such as using device geolocation, sending an SMS, or storing app settings, to help make you share even more code and increase developer productivity. The File System Plugin for Xamarin and Windows makes working with the many different mobile file systems easy with a shared, cross-platform API. You can download the plugin using the Xamarin Component Store or via the NuGet Package Manager.
Exploring the APIs
The IFileSystem interface represents an abstracted file system at the highest level. The platform-specific implementation can be accessed via the FileSystem.Current property. The file system is made up of a collection of folders and individual files, which are abstracted via the IFolder and IFile interfaces. When creating folders and files, we are also given maximum control over collision detection preferences with theCreationCollisionOption enumeration, which allows us do everything from create an alternative name, replace the existing directory/file, open the existing directory/file, or throw an exception. Of course, all of these APIs are also async/await compatible as well.
1
2
3
4
5
6
7
8
9
10
11
// Access the file system for the current platform.
IFileSystem fileSystem = FileSystem.Current;
// Get the root directory of the file system for our application.
IFolder rootFolder = fileSystem.LocalStorage;
// Create another folder, if one doesn’t already exist.
IFolder photosFolder = await rootFolder.CreateFolderAsync(“Photos”, CreationCollisionOption.OpenIfExists);
// Create a file, if one doesn’t already exist.
IFile selfiePhotoFile = await photosFolder.CreateFileAsync(“selfie.png”, CreationCollisionOption.ReplaceExisting);
Renaming and deleting files is also super easy as well:
1
2
3
4
5
// Actually, this wasn’t a selfie of just me!
await selfiePhotoFile.RenameAsync(“groupSelfie.png”);
// It’s a horrible selfie anyways, let’s delete it!
await selfiePhotoFile.DeleteAsync();
Wrapping Up
In this blog post, you learned how to interact with native file systems for iOS, Android, and Windows from shared code using the File System Plugin for Xamarin and Windows. To learn more about Plugins for Xamarin or check out other plugins available, such as geolocation, messaging, and sharing, check out our complete plugin directory. Visit the plugin in the Xamarin Component Store for more documentation or view the source code online on GitHub.
Source: Simple Cross-Platform File IO for iOS, Android, and Windows | Xamarin Blog