View ...
Working on cross platform In App Purchases in Xamarin Forms, how hard can that be? 🤔
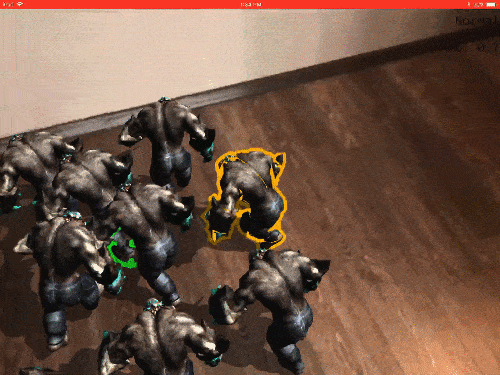
Xamarin announce UrhoSharp 3D Framework version 1.8
From: https://blog.xamarin.com/…
Been a while coming but Xamarin have pushed version 1.8 of Urhosharp, the .net binding to the Urho 3D engine. This allows use across iOS, Android, MacOS and Windows applications. Looking forward to giving this a play, especially the ARKit and ARCore Augmented Reality options for mobile.
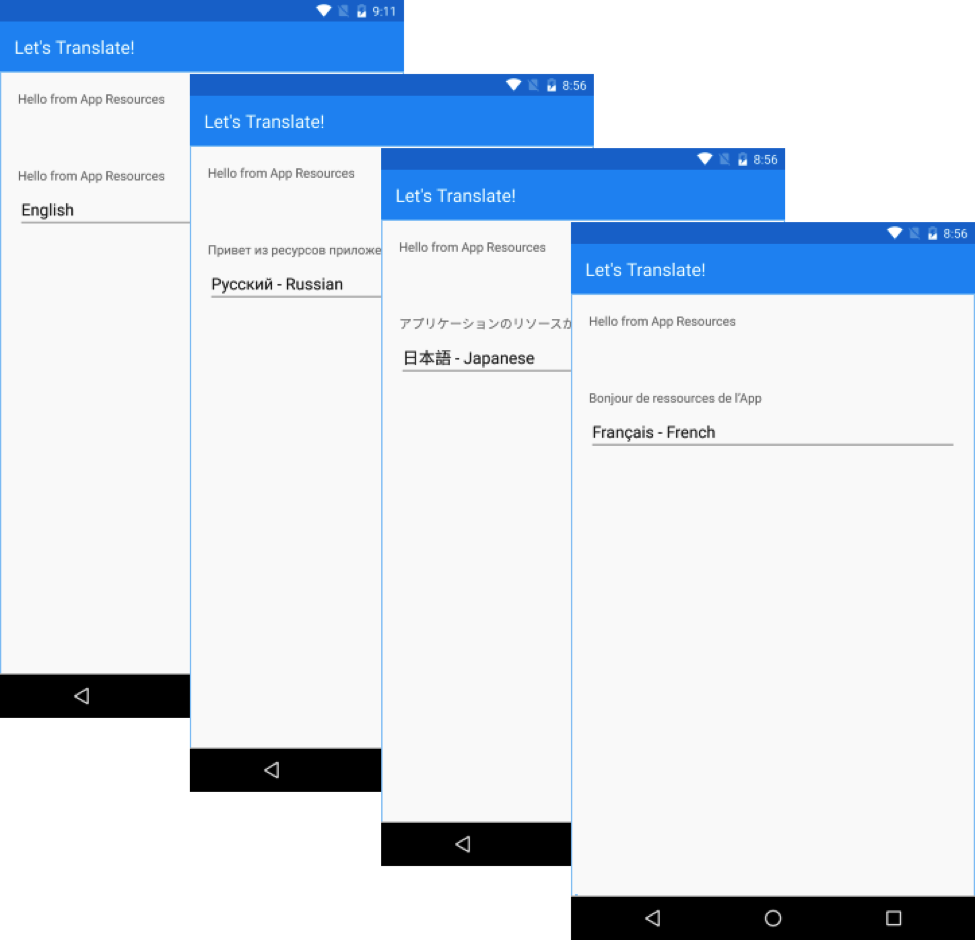
Add Languages to Your Xamarin Apps with Multilingual App Toolkit
From: Add Languages to Your Xamarin Apps with Multilingual App Toolkit | Xamarin Blog
One of the things that near every mobile, desktop and web developer takes for granted is the words that their creation outputs. Don’t get me wrong, most developers can spend their entire careers not having to worry about localisation, and they can just throw local language words into the system as needed and move on.
But what if you don’t always have local audience, simple things like the word ‘Submit’ on the button need to be translated, quick win might be to copy the UI Views and then change the words, but what for your next locale, and the next, what happens if the client decides to reword that, yo have to change it, four times, five, six …… Arrrrrgghh, unmanageable.
This can be a challenge with only one or two additional languages, but becomes daunting very quickly as more languages are added.
Enter localisation, and a solution for C# and Xamarin Mobile Apps is the Multilingual App Toolkit (MAT) Sure, it requires some thought and effort to setup, and definitely one that’s easier from the off that implementing mid project, but once in place it’s really easy to add a new language to your application.
Read the full article over at the Xamarin Blogs and decide for yourself.
Wirelessly deploying to an iOS to tvOS device
Feel my pain, we have an Apple TV in the office which runs a dashboard app that we knocked up, however the physical device is in the roof space, behind the TV, and about 10m of cable run from my Mac, the motivators to ‘do a quick update’ are low.
One thing most developers consistently do during app development is deploy to a testing device. One main drawback during this process is the struggle to find a cable, connect it to a computer, plug it into a device, and then finally deploy the app.
Looking forward to trying this, see how it works in reality, ask again later!
Full Article At: Lose the Cables: Make Deploying to an iOS or tvOS Device Easier | Xamarin Blog
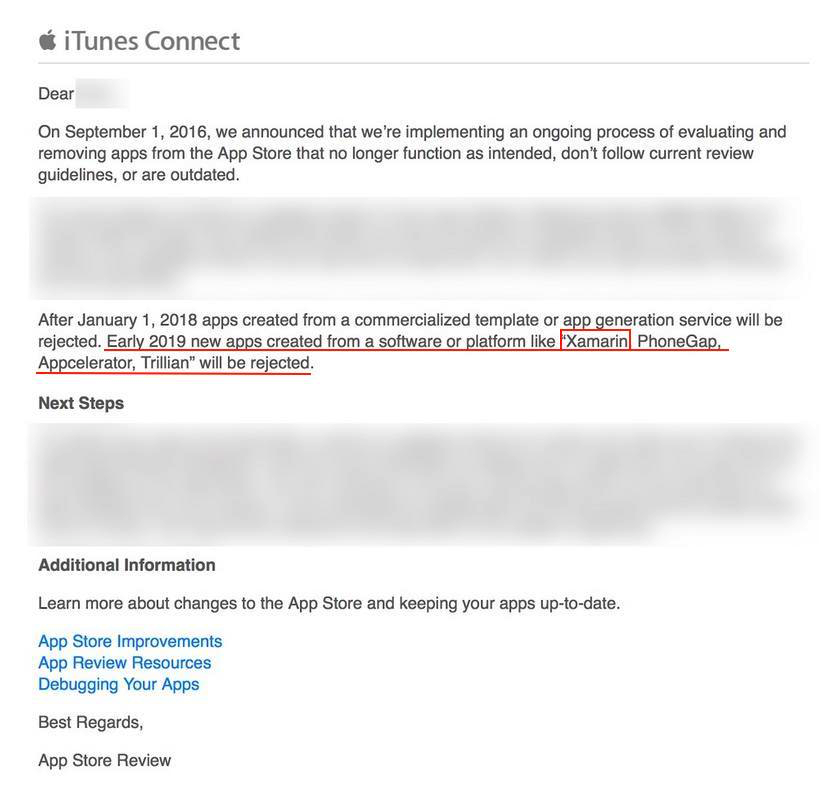
Apple to ban Xamarin and Phone Gap Apps? (Updated)
We knew that Apple was looking to improve the quality of the app store by rejecting templated apps (auto generated, change name, colour, logo – here’s your app type stuff) but this tweet (screen shotted below) seems to suggest that Apple are also going after the cross platform / alternative language app frameworks such as Xamarin (now a Microsoft company) and Phonegap

For those that don’t know or understand this sort of thing, iOS apps are written in Objective C or Swift, Phonegap allows you to use Javascript and Xamarin allows you to use C# (or F#) which basically means a whole load more developers can jump into mobile app development with a familiar language. These frameworks also allow you to create Android and Windows Phone app versions from the same set of code (or near enough), so for a developer you get double the output – a good thing for productivity! There is an argument that this reduces the quality of the app (which Apple don’t want), and certainly with Phonegap (not my thing) you lose out on Native user interface elements which is a problem for the user experience, but with Xamarin you get native look, feel, and API calls so a very high quality product is achievable – certainly not an easy win.
Do I think this will happen? No, at time of posting this has come from one source only, and it seems very un-apple like to name names in an email without backing it up within their published guidelines and the developer community, and from memory the app factory clamp down was mentioned at WWDC last year. Not sure why someone would want to fabricate this (are twitter retweets that valuable?), but watch this space, it’s creating some interesting conversation if nothing else. Beyond all else, Unity uses mono (the engine beneath Xamarin), so Apple want to kick money making Unity games out?
Personally, making it easier to creative native feeling and native operating apps in an environment and with tooling I’m used to is a good thing, I don’t think Apple are that hard up that they need all iOS devs to be buying iMac Pros and living in Xcode – however if anyone wants to buy me one? 🙂 ……
Updated:
Being claimed as fake over at 9to5mac
A screenshot of an email being circulated around the internet in the last day supposedly revealed new strict app review policies. We have confirmed with sources that this email is not legitimate communication and does not reflect a real Apple policy decision.
You can read their diagnosis over at https://9to5mac.com/2017/…
Xamarin release preview edition with iOS11 and Xcode 9 Compatibility
Xamarin today halve a released a preview build for those that have been hankering (since about 2 hours after the WWDC keynote according to some forum posts I’ve picked up on!) to play with Apple’s new goodness.

Specifically this let’s you play with Xcode 9, iOS 11 and MacOS 10.13. If you don’t have Xcode 9 installed already I highly recommend you follow the Dev Centre instructions that allow you to install it in parallel, don’t grumble at me if you can’t get any real work done once you’ve finished playing!
(Via.)
Preview: Xcode 9 beta 3, iOS 11, macOS 10.13 support – Preview 1 | Xamarin Releases: “”
Build Your First Game with MonoGame: Getting Started
Always fancied creating a computer game? Got a Windows PC or a Mac and a semi logical brain? – Go Nuts ….
Game development is what got many developers into programming. But how many of us actually ever learned how to create games? Creating games can be challenging, but it doesn’t have to be that way! MonoGame is a cross-platform gaming framework based on Microsoft’s XNA framework that’s extremely easy to learn …
Source: Build Your First Game with MonoGame: Getting Started
Simple Cross-Platform File IO for iOS, Android, and Windows
One of the biggest challenges in Cross Platform Mobile App Development is implementing a mechanism of performing simple tasks on each diverse platform, such as reading a config file on app launch, when you know that each platform will store this file in a different location, have a preference for different file formats, and have different permission mechanisms for reading and writing. This plugin helps nail most of those issues.
Most mobile applications need to interact with the underlying file system. Be it building a database or caching data, some understanding of how file systems work on target platforms is required. If you’re working with multiple platforms, not only does this require understanding of how each individual file system works, but also how to work with the file system from shared code.
The File System Plugin for Xamarin and Windows reduces the underlying file system complexities for each platform into a cross-platform file IO API for iOS, Android, and Windows, making it extremely easy to work with the file system from shared code. In this blog post, you will learn how to use the File System Plugin for Xamarin and Windows to create, edit, and delete files and directories from shared code.
Introduction to the File System Plugin for Xamarin and Windows
Similar to desktop operating systems, mobile operating systems each have their own file system. Building applications that target multiple operating system requires knowledge of not just one file system, but the underlying file system for each platform. Another barrier when working with file systems is the inability to use code that talks to individual file systems in shared code. A common solution to this problem is to use preprocessor directives (#ifdefs) to access platform-specific features, but this won’t work with PCLs and results in messier code.
Plugins for Xamarin expose platform-specific functionality via a cross-platform API that can be consumed from a Portable Class Library or Shared Project, such as using device geolocation, sending an SMS, or storing app settings, to help make you share even more code and increase developer productivity. The File System Plugin for Xamarin and Windows makes working with the many different mobile file systems easy with a shared, cross-platform API. You can download the plugin using the Xamarin Component Store or via the NuGet Package Manager.
Exploring the APIs
The IFileSystem interface represents an abstracted file system at the highest level. The platform-specific implementation can be accessed via the FileSystem.Current property. The file system is made up of a collection of folders and individual files, which are abstracted via the IFolder and IFile interfaces. When creating folders and files, we are also given maximum control over collision detection preferences with theCreationCollisionOption enumeration, which allows us do everything from create an alternative name, replace the existing directory/file, open the existing directory/file, or throw an exception. Of course, all of these APIs are also async/await compatible as well.
1
2
3
4
5
6
7
8
9
10
11
// Access the file system for the current platform.
IFileSystem fileSystem = FileSystem.Current;
// Get the root directory of the file system for our application.
IFolder rootFolder = fileSystem.LocalStorage;
// Create another folder, if one doesn’t already exist.
IFolder photosFolder = await rootFolder.CreateFolderAsync(“Photos”, CreationCollisionOption.OpenIfExists);
// Create a file, if one doesn’t already exist.
IFile selfiePhotoFile = await photosFolder.CreateFileAsync(“selfie.png”, CreationCollisionOption.ReplaceExisting);
Renaming and deleting files is also super easy as well:
1
2
3
4
5
// Actually, this wasn’t a selfie of just me!
await selfiePhotoFile.RenameAsync(“groupSelfie.png”);
// It’s a horrible selfie anyways, let’s delete it!
await selfiePhotoFile.DeleteAsync();
Wrapping Up
In this blog post, you learned how to interact with native file systems for iOS, Android, and Windows from shared code using the File System Plugin for Xamarin and Windows. To learn more about Plugins for Xamarin or check out other plugins available, such as geolocation, messaging, and sharing, check out our complete plugin directory. Visit the plugin in the Xamarin Component Store for more documentation or view the source code online on GitHub.
Source: Simple Cross-Platform File IO for iOS, Android, and Windows | Xamarin Blog
Syncing Files Between Devices with Azure File Sync | Xamarin Blog
Where we don’t have to build out some sort of bespoke mobile app sync, this is pretty much the standard way for us to sync files between cross platform and multi platform apps
In a mobile world, network outages are frequent. Devices are constantly moving and connectivity can vary from great to barely connected to offline, with users expecting your app to continue to function properly. For example, field technicians need the ability to log notes in their field service app, no matter the connection state. Apps can support offline usage by …
Source: Syncing Files Between Devices with Azure File Sync | Xamarin Blog
The Evolution of Interactive C# – Miguel de Icaza
Source: The Evolution of Interactive C# – Miguel de Icaza
The Early Days
Years ago, in 2008 we introduced an interactive C# shell, at the time a challenge was to adjust the syntax to be suitable for interactive use, to provide a usable decent command line editing API for .NET and to turn our compiler as a service into a tool that could provide code completion.
A few months later, we added a UI shell for this on Linux and used Gtk’s text widget to add support for embedding rich content into the responses. It was able to render images inline with the responses:
<img src="http://static1.squarespace.com/static/57efdeff579fb34c24562253/57efe35729852665353fb396/57efe35e29852665353fb713/1475339381370/xpoyxg.png" alt=""/>
This was inspired at the time by the work that
at Red Hat had done on
. You can still watch a
of what it looked like.
Like Owen, I added a plot command:
<img src="http://static1.squarespace.com/static/57efdeff579fb34c24562253/57efe35729852665353fb396/57efe35e29852665353fb738/1475339378207/xlawtm.png" alt=""/>
At the time, Re-interact took some ideas from
and it seems like they are both inspired to some extent by Mathematica’s interactive window.
Re-interact in particular introduced a brilliant idea, which was that users could go back in history, edit the previous expressions and the entire buffer would be re-evaluated. This idea lives on in Apple’s Playgrounds for Swift.
In the meantime, the IPython project grew and they added one of my favorite features: it was now possible to blend text, explanations and code into workbooks. You can see a sample of this here. For years, I have desired an IPython for C#.
The Xamarin Years
In the meantime, at Xamarin, we experimented with the idea of bringing sometehing like Re-interact/Playgrounds to Xamarin Studio and we shippedSketches:
<img src="http://static1.squarespace.com/static/57efdeff579fb34c24562253/57efe35729852665353fb396/57efe35e29852665353fb73a/1475339377230/Overview001.png" alt=""/>
But while these were interesting for trying out ideas and learning C#, they are not very useful for day to day work. We found that what our developers needed was a full C# REPL that was connected to the application they were running on, so they could experiment with their UI live. This is when we introduced Xamarin’s Inspector. We took the existing engine and changed the way you interacted with C#.
The inspector was originally planned as a debugging aid, one that you could use to attach to a live Android/iOS/WPF process and use to examine:
<img src="https://www.flish.co.uk/wp-content/uploads/2016/05/mac-inspector-repl-small.png" alt=""/>
We wrote several backends to provide some visual representation of the running app:
<img src="http://static1.squarespace.com/static/57efdeff579fb34c24562253/57efe35729852665353fb396/57efe35e29852665353fb73e/1475339379102/mac-3d-view-small.png" alt=""/>
While Sketches used the IDE editing surface and a custom renderer view for results, with the Inspector we took a different route. Our interactive surface was an HTML canvas, and our results are rendered using HTML. This allowed us to do some pretty visualizations for results.
We have only started to explore what is possible in this space, and our last release included various data renderers. In particular, we added support for pretty printing collections and a handful of native Android and iOS results.
Up until now, we had been powered by Mono’s C# compiler and while it has served us well for many years, it pales in comparison with the services that we could get out of Microsoft’s Roslyn. Our code completion and error reporting were limited and the model did not translate too well to F#.
We recently switched the inspector to use Roslyn:
<img src="http://static1.squarespace.com/static/57efdeff579fb34c24562253/57efe35729852665353fb396/57efe35e29852665353fb740/1475339383128/inspector-0.6.0-repl.gif.0-repl.gif?format=original" alt=""/>
With this release, we ended up with an Inspector that can now be used either to debug/analyze a running app (very much like a web inspector), or one that can be used to experiment with APIs in the same spirit as other shells.
Continuous
In the meantime, Frank Krueger took the iOS support that we introduced for the compiler as a service, and wrote Continuous, a plug-in for Xamarin Studio and Visual Studio that allowed developers to live-code. That is, instead of using this as a separate tool, you can modify your classes and methods live and have your application update as you change the code:
Frank also added support for evaluating values immediately, and showing some values in comments, similar in spirit to his
app for iOS:
The Glorious Future
But now that we have a powerful HTML rendering engine to display our results and we upgraded our compiler engine, we are ready to take our next steps.
One step will be to add more visualizers and rendering capabilties to our results in our Inspector.
The second step is to upgrade Sketches based on this work. We will be changing the Sketches UI to be closer to IPython, that is, the ability of creating workbooks that contain both rich HTML text along with live code.
To give you a taste of what is coming up on our next release, check out this screenshot:
<img src="https://www.flish.co.uk/wp-content/uploads/2016/05/csharp-workbook.png" alt=""/>
Developers will still have a few options of richly interacting with C# and F#:
- With our inspector experiment with APIs like they do with many other interactive shells, and to poke and modify running apps on a wide spectrum of environments.
- With Frank Krueger’s Continuous engine to see your changes live for your C# code.
- With our revamped Sketches/workbook approach to use it for creating training, educational materials.